Revolutionizing the future of automation
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
New Technology
Bibendum odio natoque ullamcorper nullam pulvinar efficitur. Elit ipsum et natoque vitae feugiat at condimentum neque lacus.
Easy Integration
Bibendum odio natoque ullamcorper nullam pulvinar efficitur. Elit ipsum et natoque vitae feugiat at condimentum neque lacus.
Better Reliability
Bibendum odio natoque ullamcorper nullam pulvinar efficitur. Elit ipsum et natoque vitae feugiat at condimentum neque lacus.
About Us
The ultimate blend of technology and intelligence
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Vision
Etiam felis leo congue augue amet purus consectetuer. Aliquam nullam conubia pede rutrum enim fames.
Mission
Etiam felis leo congue augue amet purus consectetuer. Aliquam nullam conubia pede rutrum enim fames.






Our Value
Artificial Intelligence is The New Big Thing in Technology
Eros vitae hendrerit facilisis sodales ligula. Tellus sed pellentesque porttitor fames enim scelerisque. Velit eget malesuada si justo pulvinar id sed inceptos pretium facilisi vulputate.
What We Offer
Artificial intelligence will help everyone succeed
Rutrum lorem eros aliquam est egestas mi elit metus lacinia. Rhoncus sodales rutrum consectetur dictum litora urna ornare.
Building a Better Tomorrow with AI Robots
Justo nibh ultricies conubia vehicula mollis praesent diam fermentum viverra lorem malesuada. Platea bibendum magna aliquam elit sociosqu posuere class est senectus ullamcorper felis.
Our Latest Projects
Next-gen innovation is robotic intelligence at its finest
Ultricies eleifend primis luctus elit sed pharetra turpis libero. Lobortis quam donec vulputate porta nullam fames elit porttitor si lacinia fringilla. Maximus pharetra fringilla tempor scelerisque volutpat gravida augue.







Why Choose Us
Experience the limitless possibilities – with robotic AI
Auctor nunc sociosqu praesent netus faucibus integer vestibulum mauris aliquet cursus nascetur. Proin nostra natoque egestas tempus enim magnis.
Smart Solution
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Certified Expert
Vitae aptent nisl torquent faucibus porta sociosqu non tristique dolor eget. Iaculis habitant nulla hac tortor aliquam inceptos leo.

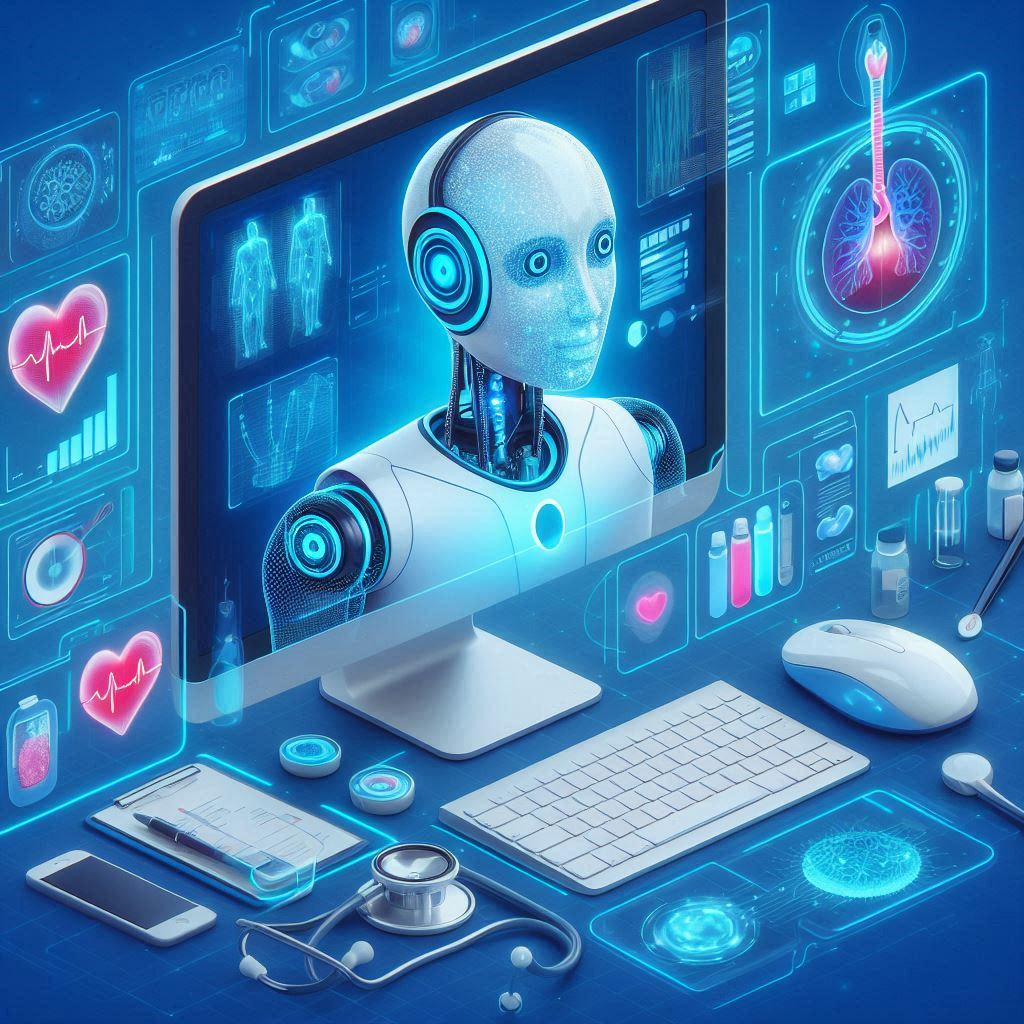
How AI Chatbots are Transforming Medical Diagnosis with Image Analysis
Revolutionizing Medical Diagnosis with AI Chatbots and Image Analysis The field of healthcare is witnessing a remarkable transformation with the integration of AI chatbots and image analysis in medical diagnosis. This cutting-edge technology is poised to revolutionize the way diseases are identified and treated, promising enhanced accuracy, efficiency, and accessibility for patients worldwide. AI chatbots, equipped with advanced algorithms and machine learning capabilities, are becoming invaluable assistants to healthcare professionals, significantly improving diagnostic processes. Unlocking the Potential of AI in Healthcare Diagnostics AI medical diagnosis chatbots are designed to analyze patient symptoms, medical history, and diagnostic images to provide preliminary assessments. These chatbots leverage natural language processing (NLP) to understand patient queries and deliver personalized responses. When it comes to image analysis, AI excels at recognizing patterns and anomalies within medical images, including X-rays, MRIs, and CT scans. By employing deep learning algorithms, AI chatbots can interpret these images, identify potential issues, and suggest appropriate diagnostic tests or treatments. For example, an AI chatbot may detect signs of lung abnormalities in a chest X-ray, prompting further investigation and potentially reducing the time required for an accurate diagnosis. AI chatbots and image analysis The synergy between AI chatbots and image analysis has far-reaching implications. Firstly, it improves diagnostic accuracy. AI algorithms can process vast amounts of data and images, learning from each interaction to refine their diagnostic capabilities. This results in more precise and timely diagnoses, enabling healthcare providers to offer effective treatment plans. Moreover, AI chatbots can assist in diagnosing rare or complex conditions, providing valuable insights to support medical professionals' decisions. Enhancing Patient Accessibility and Efficiency The introduction of AI chatbots in medical diagnosis brings numerous benefits to patients and healthcare systems alike. AI-powered chatbots provide 24/7 accessibility, allowing patients to receive preliminary assessments and advice from the comfort of their homes. This is particularly valuable in remote areas or situations where access to medical facilities is limited. By triaging patients and identifying those requiring urgent attention, AI chatbots can help reduce wait times and optimize hospital resources. Furthermore, AI chatbots excel at handling large volumes of patient data, ensuring efficient record-keeping and analysis. They can quickly retrieve relevant medical information, helping healthcare providers make informed decisions during consultations. This not only improves the overall efficiency of the healthcare system but also enhances patient satisfaction by reducing administrative burdens. Future of Healthcare: AI-Enabled Image Recognition The future of healthcare diagnostics is undoubtedly intertwined with AI image recognition technology. As AI chatbots continue to evolve, they will become even more adept at analyzing medical images and providing accurate diagnoses. This technology has the potential to significantly reduce the time and resources required for traditional diagnostic processes, making healthcare more accessible and cost-effective. AI chatbots can be trained Moreover, AI chatbots can be trained to recognize a wide range of medical conditions, from common ailments to specialized diseases. By collaborating with human experts, these chatbots can learn to identify rare and complex cases, further improving diagnostic accuracy. The integration of AI chatbots with existing healthcare systems can streamline the entire patient journey, from initial consultation to treatment and follow-up care.
Read More
How to Check if Another Plugin is Active in WordPress
Maintaining a healthy WordPress ecosystem is essential for ensuring optimal website performance and user experience. One crucial aspect of WordPress development is understanding how to check if a particular plugin is active, especially when creating custom functionality. In this article, we'll delve into the significance of conditional plugin checks, highlighting how they can prevent potential conflicts and enable tailored functionality. Enhancing Functionality and Avoiding Conflicts WordPress, a powerful content management system, relies on plugins to extend its capabilities. While plugins offer immense flexibility, managing their interactions can be challenging. Conditional plugin checks serve as a powerful tool in custom development, allowing developers to detect if a specific plugin is active and respond accordingly. This technique is pivotal in preventing conflicts between plugins and ensuring the seamless operation of your WordPress site. For instance, by employing conditional checks, you can create a robust system that activates specific features only when a particular plugin is present, thereby reducing the chances of compatibility issues. When developing custom solutions, it's imperative to approach plugin interactions strategically. Imagine a scenario where you've developed a unique feature that relies on a specific plugin's functionality. By employing a WordPress active plugin check, you can safeguard your code from potential errors caused by the absence of the required plugin. This approach not only ensures your custom functionality remains stable but also allows for a more dynamic and adaptable WordPress environment. Implementing Conditional Plugin Loading WordPress plugin status checks are integral to the concept of conditional plugin loading. This technique enables developers to load specific plugins only when certain conditions are met. For instance, you may want to load a plugin that enhances the user registration process only when the 'User Registration' plugin is active. By using a simple PHP function like `is_plugin_active()`, you can easily perform a WordPress conditional plugin loading check. Implementing this approach helps maintain a lean and efficient system, reducing the load on your server and improving overall performance. WordPress Development Best Practices As a WordPress developer, understanding the nuances of checking for active plugins is crucial for maintaining a robust website. By employing functions like `is_plugin_active_for_network()` and `is_plugin_active()`, developers can seamlessly detect plugin status across the network or on individual sites. This knowledge is invaluable for creating conditional logic that adapts to specific plugin environments, thereby improving the user experience and overall site functionality. Conclusion In the realm of WordPress development, the ability to check if a plugin is active is a fundamental skill. Whether you're aiming to avoid plugin conflicts or create custom functionality that relies on specific plugins, conditional checks are the solution. By implementing WordPress plugin verification techniques, developers can ensure their websites remain stable, secure, and adaptable. Embrace the power of active plugin detection in WordPress to streamline your development process and deliver exceptional user experiences.
Read More
How to Use Express Login WordPress plugin 2024
Revolutionizing Login Experiences with Express Login WordPress Plugin The world of WordPress plugins is vast, and when it comes to streamlining user access, the Express Login plugin stands out. This innovative solution is designed to transform the way users interact with your WordPress site, offering a seamless and efficient login process. In a digital landscape where user experience is paramount, Express Login is a game-changer, especially for membership sites and ecommerce platforms. Elevating User Experience Login processes can often be cumbersome, deterring users with lengthy forms and multiple steps. Here's where the Express Login WordPress Plugin excels, providing a quick login solution that simplifies user interaction. With a single click, users can access their accounts, eliminating the hassle of remembering complex passwords and navigating intricate login pages. This fast and efficient approach not only saves time but also reduces friction, making your site more user-friendly and engaging. For membership sites, the benefits are substantial. Quick and easy login encourages users to engage more frequently, fostering a sense of community. Ecommerce platforms can also leverage this feature to streamline the checkout process, reducing cart abandonment and increasing sales. The plugin's ability to enhance user experience while maintaining security is a significant advantage for any WordPress site owner. Boosting Security and Efficiency Express Login is not just about convenience; it's also a robust security measure. By minimizing the traditional login process, the plugin reduces the risk of password-related vulnerabilities. Users are less likely to fall victim to phishing attacks or password breaches, ensuring a safer online experience. This security feature is particularly crucial for sites with sensitive user data, such as ecommerce platforms and online communities. Additionally, the plugin's efficiency extends to the back end of your WordPress site. It reduces server load by streamlining the login process, leading to improved site performance. This translates to faster page load times, a critical factor in maintaining user satisfaction and search engine rankings. Customization and Integration One of the standout features of the Express Login WordPress Plugin is its flexibility. It offers a range of customization options, allowing site owners to tailor the login experience to their brand and user preferences. From logo placement to color schemes, every aspect can be modified to create a unique and engaging login page. Moreover, the plugin seamlessly integrates with various WordPress themes and other popular plugins. This compatibility ensures a smooth implementation process, making it a developer-friendly choice. The plugin's ability to adapt to different site structures and designs further enhances its appeal, ensuring a seamless fit for any WordPress project.
Read More
Best SEO Practices for Optimizing Images on WordPress
Best SEO Practices for Optimizing Images on WordPress The process of optimizing images on WordPress is an essential aspect of website performance and search engine rankings. Implementing best SEO practices for images can significantly enhance your site's visibility and user experience. With the right approach, you can ensure that your WordPress site delivers fast-loading, high-quality images that search engines love. Let's delve into the latest techniques and WordPress features that streamline image optimization and SEO. Image File Names and Alt Text The foundation of image SEO lies in the image file names and alt text. When it comes to file names, ensure they are descriptive and include your focus keyword. For instance, 'wordpress-image-optimization-techniques.jpg' is more SEO-friendly than 'IMG001.jpg'. This simple step helps search engines understand the context of your images. Alt text, or alternative text, is a critical component of image SEO on WordPress. It provides a textual alternative for search engines and screen readers, aiding users with visual impairments. Craft descriptive alt text that accurately represents the image while incorporating your focus keyword. For instance, "WordPress image optimization techniques to enhance SEO and user experience." This way, you cater to accessibility and boost your SEO efforts. Compressing Images for WordPress Image file size has a direct impact on your site's loading speed and overall performance. WordPress users have access to numerous plugins that automate image compression, ensuring optimal file sizes without compromising image quality. One such plugin is WP Smush, which optimizes images as you upload them, reducing file sizes and improving loading times. This is crucial for mobile-friendly websites, as it enhances user experience and engagement. Image Loading Speed and Performance To further optimize image loading speed, WordPress offers advanced features like lazy loading. This technique delays the loading of off-screen images until the user scrolls to them, resulting in faster initial page loads. The Lazy Load plugin is a popular choice for implementing this feature, ensuring your WordPress site's performance is optimized for both desktop and mobile users. Automating Image SEO with Plugins WordPress provides a wealth of plugins to streamline image SEO practices. One such plugin is SEO Optimized Images, which automatically adds alt text and title attributes to images, ensuring they are fully optimized for search engines. It also allows you to set a default alt text for images without any, helping you maintain consistent SEO practices.
Read More
The Best WordPress 炫酷插件 to Enhance Your Website 2024
Introduction: Unlocking Creative Possibilities with WordPress Plugins In the realm of website design, WordPress stands as a versatile platform, offering an extensive suite of tools to transform ordinary sites into extraordinary digital experiences. Today, we delve into the world of WordPress 炫酷插件 (Cool Plugins) that can significantly enhance your website's visual appeal, interactivity, and overall user experience. These plugins are tailored to meet the evolving needs of the Chinese market and all users who desire cutting-edge design functionalities. Revolutionizing Website Design with Visual Effects One of the key aspects that set WordPress apart is its vibrant ecosystem of plugins, which empower developers and designers to create captivating websites with ease. Among the myriad of options, certain 炫酷插件 stand out for their ability to bring unique visual effects, animations, and interactive elements to the forefront. These plugins are not just about aesthetics; they are designed to engage users and create memorable browsing experiences. Elementor: This renowned page builder plugin offers a comprehensive suite of tools that allow you to design unique website layouts. With its intuitive drag-and-drop interface, you can add stunning visual effects, animations, and interactive elements to your pages. Elementor's extensive library of widgets and templates ensures that your website stands out, offering a perfect blend of creativity and functionality. Smash Balloon Social Post Feed: For websites targeting Chinese users, social integration is crucial. This plugin enables you to seamlessly display social media posts from various platforms on your WordPress site. By incorporating engaging social content, you can enhance user interaction and keep your audience up-to-date with your latest social updates. WPForms: A website's interactivity is incomplete without a robust form builder. WPForms simplifies the process of creating contact forms, surveys, and feedback forms, ensuring that users can easily communicate with you. Its drag-and-drop builder and pre-built templates make it effortless to create stylish and functional forms that match your website's design. Interactivity and User Engagement Enhancing user engagement is a primary focus for modern websites, and WordPress 炫酷插件 deliver just that. WP Rocket: Website speed is a critical factor in user experience. WP Rocket is a powerful caching plugin that optimizes your site's performance, ensuring fast loading times. By reducing page load times, you can significantly improve user satisfaction and engagement. Yoast SEO: Optimizing your website for search engines is essential for visibility and traffic. Yoast SEO is a comprehensive SEO plugin that guides you in creating SEO-friendly content. From keyword optimization to readability checks, it ensures your site ranks well and provides an excellent user experience. TablePress: For websites with extensive data or product information, TablePress is a valuable plugin. It allows you to create and manage beautiful, responsive tables to display data effectively. With easy customization, you can ensure that your tables are not only informative but also visually appealing. Transform Your Website's Potential In the quest for an exceptional online presence, WordPress 炫酷插件 are indispensable tools. These plugins not only elevate the visual appeal of your website but also enhance user interaction and satisfaction. By embracing these cutting-edge tools, you can create a website that not only looks good but also performs exceptionally, leaving a lasting impression on your audience.
Read More
How to Create Scroll Over Interactive Elements in WordPress: A Step-by-Step Guide 2024
Unleash Dynamic Interactions: A Guide to Scroll Over Effects in WordPress In the realm of web design, engaging user experiences are paramount. Interactive elements can transform a static WordPress site into a dynamic and captivating digital space. This article explores the power of scroll-over effects, a subtle yet impactful technique to enhance user interaction and improve overall design aesthetics. By implementing scroll-over interactive elements, you'll unlock a new dimension of user engagement, making your WordPress site truly come alive. Why Embrace Scroll Over Interactive Elements? Enhancing User Engagement: User interaction is the cornerstone of a successful website. Scroll over effects, also known as hover effects, create a dynamic experience, encouraging users to explore and interact with your content. When users hover over an element, such as an image or a button, a visually appealing transition occurs, capturing their attention and prompting further exploration. This interactivity invites users to spend more time on your site, increasing the likelihood of conversions and fostering a positive user experience. Elevating Design Aesthetics: Beyond engagement, scroll over effects elevate the visual appeal of your WordPress site. These effects add a layer of sophistication and modernity to your design, transforming static elements into engaging, interactive components. For instance, a simple image can subtly change its appearance on hover, creating a sense of depth and intrigue. By utilizing creative hover animations, you can guide users' attention and highlight specific content, making your site both functional and aesthetically pleasing. SEO Benefits: The impact of scroll over interactive elements extends beyond user experience and design. By increasing the time users spend on your pages, these effects can positively influence your SEO efforts. Search engines often consider user engagement signals, such as time spent on pages, as ranking factors. When users interact with your content through scroll over effects, it indicates a higher level of interest and engagement, potentially boosting your search engine rankings. Implementing Interactive Elements: A Twofold Approach Using WordPress Plugins: WordPress offers a vast ecosystem of plugins that simplify the process of adding interactive elements. Here are some powerful options: - Elementor: A versatile page builder with a user-friendly interface, allowing you to create custom hover effects with ease. It provides a wide range of animation options and design elements, making it a go-to choice for both beginners and professionals. - CSS Hero: This plugin enables users to customize their WordPress site's CSS without writing code. You can add scroll over effects by adjusting various CSS properties, such as colors, transitions, and transformations. - Hover Effects Ultimate: Specifically designed for hover effects, this plugin offers a library of pre-designed animations and effects. Users can customize and apply these effects to various elements, ensuring a seamless implementation. Manual CSS and JavaScript Approach: For those comfortable with coding, custom CSS and JavaScript offer limitless possibilities. Here's a simple example using CSS to add a color-changing effect on hover: ```css .interactive-element { transition: background-color 0.3s ease; } .interactive-element:hover { background-color: #FF5733; /* Change to desired color */ } ``` Alternatively, JavaScript can be used to create more complex interactions, such as animations or dynamic content changes on hover. Step-by-Step Guide: Plugin Implementation 1. Install and Activate the Plugin: Choose your preferred plugin, such as Elementor, and install it on your WordPress site. Activate the plugin and navigate to the relevant page or post where you want to add scroll over effects. 2. Set Up Hover Effects: With Elementor, you can select any element and access the "Hover" settings. Choose from various animations, such as slide, fade, or zoom, and customize the effect's duration and delay. 3. Customize and Apply: Fine-tune the hover effect to match your design preferences. You can adjust the effect's intensity, add additional animations, or even create unique interactions for different elements. Apply the effect to specific elements like images, buttons, or text to make them interactive. Step-by-Step Guide: Custom CSS Approach 1. Targeting the Element: Identify the element you want to add the scroll-over effect to and assign a unique class or ID. For instance: ```html ``` 2. Applying Hover Effects with CSS: Use CSS to define the desired behavior on hover. For example, to change the opacity and display a different image: ```css .interactive-element { position: relative; overflow: hidden; } .interactive-element img { transition: opacity 0.5s ease; } .interactive-element:hover img { opacity: 0; } .interactive-element:hover::after { content: ""; background-image: url('hover-image.jpg'); /* Replace with your image */ opacity: 1; position: absolute; top: 0; left: 0; width: 100%; height: 100%; } ``` Best Practices for SEO and Performance 1. Optimize for Speed: Ensure that interactive elements don't compromise your site's loading speed. Use lightweight plugins or optimize custom code to avoid laggy interactions. 2. Mobile-Friendly Design: Responsive design is crucial. Test your scroll-over effects on various devices to ensure a seamless experience for all users. 3. Avoid Overuse: While interactive elements are engaging, excessive use can distract users. Strike a balance and apply effects where they enhance the user experience. Conclusion Scroll over interactive elements are a powerful tool to elevate your WordPress site's user experience and design. Whether you opt for plugins like Elementor or delve into custom CSS and JavaScript, the possibilities are endless. By following the steps outlined above, you can create captivating interactions that not only engage users but also contribute to your site's overall success, including improved SEO rankings.
Read More